… Maar begrijp ik nog steeds niet wat quantum computers doen of wat ze zijn. Blijkbaar zijn ze onmogelijk af te luisteren, door het fenomeen quantumverstrengeling. Twee deeltjes worden onder extreem koele omstandigheden bestraald met een laser waardoor ze een geheimzinnige verbintenis aangaan. Ook als de deeltjes vervolgens gescheiden worden blijft er een link bestaan, ook wanneer de deeltjes zich ieder aan een kant van de aarde bevinden. Als het ene deeltje bewerkt wordt, heeft dat automatisch invloed op het andere deeltje. Alleen legt de informatie geen tussenliggende weg af. De verbinding wordt overigens direct verbroken zodra je er naar kijkt. Dit klinkt heel wonderlijk en futuristisch allemaal, maar wel handig voor stiekum communiceren van 2 quantumcomputers. — Werkt dit al ??? —
Common
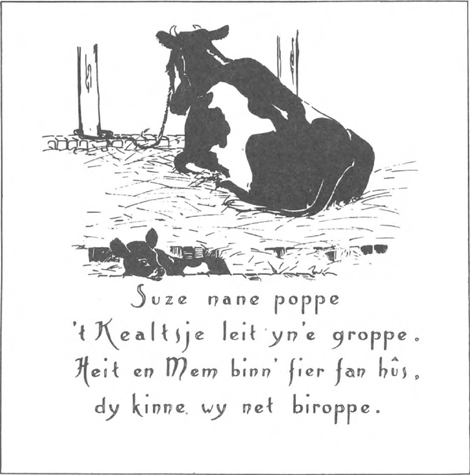
Suze Nane Poppe
Suze nane poppe
’t kealtsje leit yn ‘e groppe.
Heit en mem sa fier fan hûs,
dy kinne wy net beroppe.
Dit hele oude slaapliedje kent iedereen met Fryske roots uit zijn hoofd. Ik ook. Mijn kinderen ook. De strekking van het liedje is eigenlijk nogal dramatisch. Heit en mem (vader en moeder) zijn niet thuis en er is blijkbaar net een kalfje geboren wat in de grup ligt. Hier is de hulp van vader en/of moeder wel bij nodig, want ik ben zelf nog niet groot en sterk genoeg om dat kalf eruit te tillen. Dat is op zijn minst nogal dramatisch. Want meer dan deze vier zinnen is er niet. Je weet niet hoe het afloopt, blijven heit en mem zolang weg dat het kalfje van de kou sterft. Hoe in paniek is het kind, dat laatse woord roppe kan erop duiden dat het kind nogal aan het schreeuwen is. Mijn kinderen vinden het een heel zielig liedje. Niks lekker in slaap vallen. Piekeren over hoe het allemaal gaat aflopen met dat kalfje.
Maar genoeg over het kalfje in de groppe. Het gaat mij nu om het begin. Die eerste zin ‘Suze nane poppe’. Poppe is het friese woord voor baby. Maar Suze nane. Geen idee. Op mijn 56e ben ik dan toch maar eens googelen naar die eerste twee mysterieuse woorden. Op dbnl.org wordt het uitgelegd in een artikel over wiegeliedjes. Ik citeer
Dat de nane uit het Suze nane poppe een ouder Fries woord voor wieg is, en suze het heen en weer wiegen aanduidt, weten veel jongeren niet meer. Dit geldt eveneens voor woorden als eia, heia, net als nane oude vormen voor wieg.
Suze is dus heen en weer wiegen en nane is de wieg zelf. Het betekent dus iets als ‘baby schommel maar lekker heen en weer in je wieg’. Lijkt me heerlijk alsof ik op een warme dag in mijn hangmat lig.
Als ik nu mijn gedachten de vrije loop laat, dan staat hier dus eigenlijk baby ga maar lekker slapen, ik wieg je wel wat heen en weer. Maar ondertussen ligt er wel een pas geboren kalfje dood te gaan in de stal, het is wel goed zo er is toch niemand om te helpen. Ga maar lekker slapen hoor er is helemaal niks aan de hand. Fijn maar weer.

Op de website Vier Seizoenen wordt geschreven dat dit soort ‘wiegeliedjes’ uit een tijd komt dat er nog ‘huisslavinnen’ bestonden. De naargeestige toon van dit en andere wiegeliedjes kwam voort uit het feit dat deze slavinnen niet altijd even positief dachten over de moeder van het kind. Er zijn er wiegeliedjes bekend waarin de moeder als lelijkerd wordt benoemd.
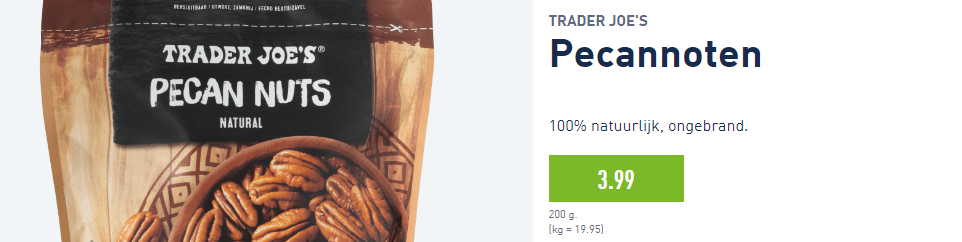
Pecannoten
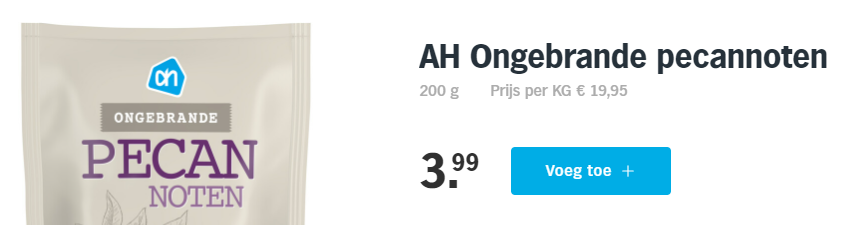
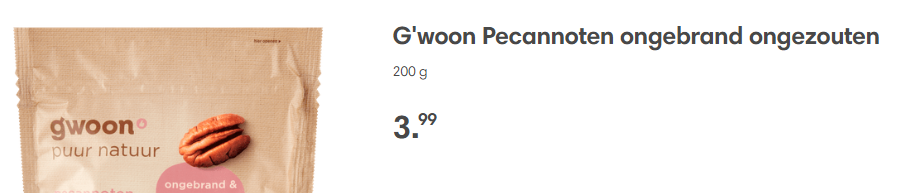
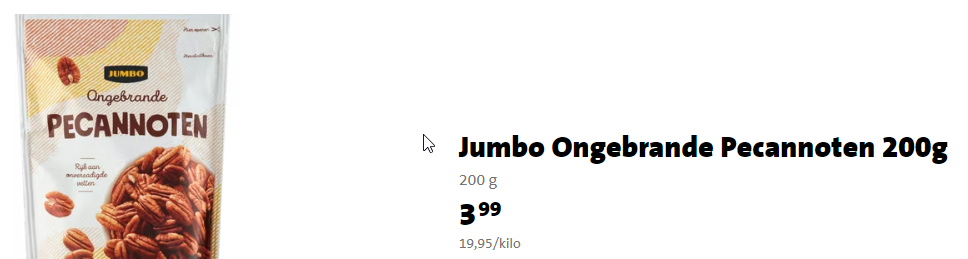
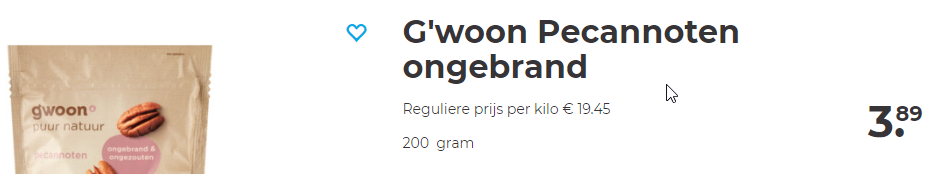
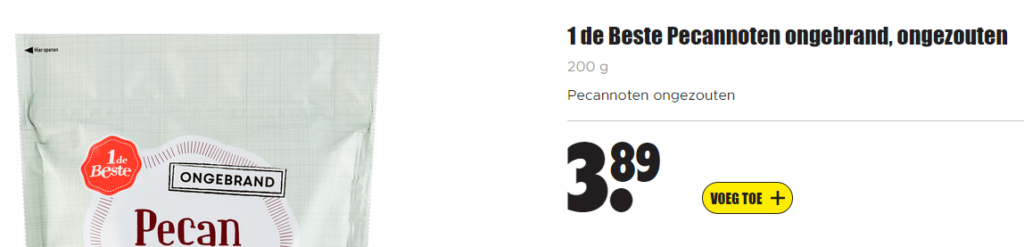
Keuringsdienst van waarde had een uitzending over noten en de kosten. Nou eet ik regelmatig een handje (of 2 3 4) ongebrande ongezouten pecannoten. Die noten zijn niet goedkoop, maar wel gezond. Dus let ik niet zo op de prijs. Ik koop ze gewoon in de winkel waar ik op dat moment ben. In mijn geval zal dat of de AH, de Dekamarkt, de Aldi en soms de Jumbo zijn. Bij de Aldi zullen ze wel het goedkoopste zijn is mijn idee hier. Maar tot mijn grote verbazing: Een zak huismerk pecannoten kost overal drie euro negenennegentig:











Bij de laatste 2 een dubbeltje goedkoper voor dezelfde hoeveelheid. Maar dan even verder kijken. Als ik terug naar de AH ga, dan vind ik daar ook deze zak:

Voor de wonderbaarlijke prijs van 7,99

Zitten hier gouden noten in of zo? Zelfde noten, ander zakje, maar dan 7 euro per kilo duurder. Dan geldt zeker ‘wat de gek er voor geeft’. Ik ben alleen niet zo gek. Ik ga eens kijken waar ik pecannoten voor minder dan 19,45 euro per kilo kan krijgen.
Ik heb weer op de wc gezeten
En dus heb ik wat weetjes:
Er zitten meer bacterien in je mond dan er mensen op de aarde rondlopen. 100 miljard microben in je mond tegen ongeveer 8 miljard mensen op de wereld.
De oudste archeologische vonds was een stenen gereedschap van 3,3 miljoen jaar oud. Ouder dus dan dat de menselijke soort bestaat, zo’n 500.00 jaar. Waarvoor het gereedschap diende weet men niet, maar het schijnt behoorlijk groot (hoe groot) geweest te zijn. Wie of wat de gebruiker was, is niet bekend. Maar men verdenkt de Australopithecus of de Kenyanthropus. Allebei wezen lijkend op een aap.
En een specht krijgt geen koppijn van al dat getimmer op bomen. Dat is niet omdat men dacht dat een specht een soort ingebouwde schokdemper heeft. Maar heel simpel. De kracht van een tik is gewoon niet groot genoeg om de hersenen te beschadigen.
En als laatste. Mensen die meertalig zijn opgevoed, leren al op jonge leeftijd schakelen en zijn beter in staat om te multitasken. Gewoon omdat ze beter in staat zijn om te bepalen welke informatie essentieel is en welke niet. Die hersenen zijn beter getrained om zich niet af te laten leiden. Dit laatste betwijfel ik overigens als ik naar mezelf kijk 🙂
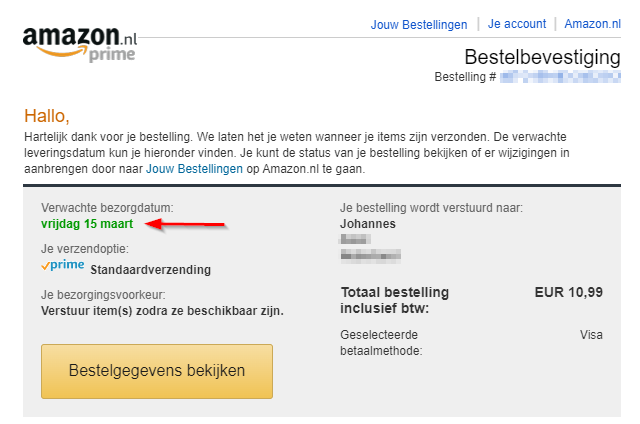
Amazon. Vandaag of nee toch wel morgen.

Het is vandaag Donderdag 14 maart 2024.

Dussss.
Geschaatst
Laat me beginnen met de mensen van de Stichting IJsbaan Zeist te bedanken. Door hun harde werk van afgelopen dagen, maandagmiddag: zeister-ijsmakers-werken-hard-aan-gladde-ijsvloer, maandagavond: zeister-ijsbaan-gaat-naar-verwachting-dinsdag-om-8-00-uur-open. En dan uiteindelijk vanochtend kom-schaatsen-op-natuurijs-in-zeist. Ik heb vanochtend een paar heel lekkere rondjes kunnen schaatsen op een prachtige strakke ijsbaan.

Dit is toch genieten in optima forma
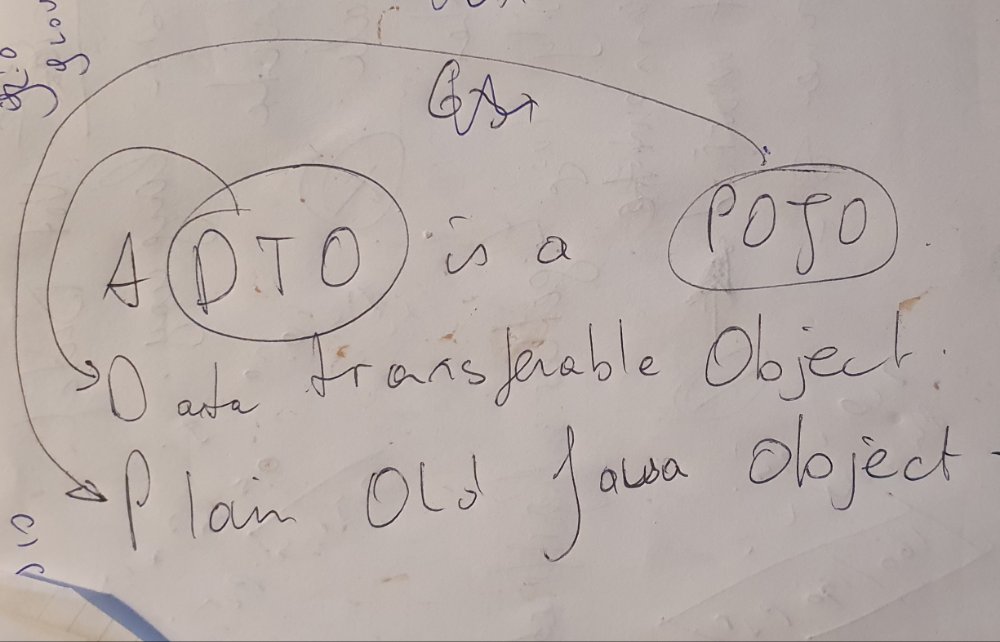
With love from POJO/DTO – JAVA
It’s now few months ago I found the POJO/DTO way of serializing and deserializing of JSON and AVRO messages. Now using it everywhere. It’s just as easy as ‘describe’ your json message in a Java Class. Initize it. Fill it with your data and Map it to the Jackson ObjectMapper and ready to go.
Create 3 classes:
class NameDTO{
String Name;
}class EmailDTO{
String email;
}class TopdeskDTO{
EmailDTO callerLookup;
String status;
String briefDescription;
String request;
NameDTO callType;
NameDTO category;
NameDTO subcategory;
}Generate the needed getters and setters, for a new Topdesk ticket payload. Actually generating a json string is now no more than:
TopdeskDTO dto = new TopdeskDTO();
dto.setCallerLookup(new EmailDTO("mymail@mydomain.com"));
dto.setStatus("open");
dto.setBriefDescription("some brief description");
dto.setRequest("Information about the issue, can even be something in base html");
dto.setCallType(new NameDTO("Incident")); //fixed value
dto.setCategory(new NameDTO("Valid Category from Topdesk"));
dto.setSubcategory(new NameDTO("Valid Subcategory from Topdesk"));
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writerWithDefaultPrettyPrinter().writeValueAsString(dto);This results in this json string:
{
"callerLookup" : {
"email" : "mymail@mydomain.com"
},
"status" : "open",
"briefDescription" : "some brief description",
"request" : "Information about the issue, can even be something in base html",
"callType" : {
"name" : "Incident"
},
"category" : {
"name" : "Valid Category from Topdesk"
},
"subcategory" : {
"name" : "Valid Subcategory from Topdesk"
}
}
Fun thing with such a POJO is, that you can also use it in a reversed way. Map your (matching) json on the POJO and and the data is available in java.
String json = {[...]};
ObjectMapper mapper = new ObjectMapper();
TopdeskDTO dto = mapper.readValue(json, TopdeskDTO.class);Now the dto contains the data from the json string. Input can be anything. In this case it’s a string, but in most of the solutions, the input is of type inputStream (a file reader).
Git en Github
Created a Github account today:
https://github.com/JohannesKalma
Linked the Github to my local Git repository. Now when I do a commit with a push to my local repository, I have to do another push to sync with Github. The local commit is for the bleeding edge (daily commits). When I want to make things available for the world, I’ll do the github push.
Plee kalender, dure kinderen
Vraag: “Op welke leeftijd is een kind het duurst?”
Antwoord: Zestien en zeventienjarigen.
Redenatie: Jonge kinderen hebben luiers, opvang en fruithapjes nodig. Volgens onderzoek is dat 17% van de gezinsbestedingen op een leeftijd van 0 tot 5 jaar. Maar zodra het puberstadium op zijn top is, slokken ze meer dan 20% van het gezinsbudget op. En als je er twee of meer van hebt, kan dat oplopen tot 33%, ja dat is een derde van het totale gezinsbudget. Pubers vreten je portemonnee op en eisen alleen maar meer geld voor sport kleding mobieltje chips cola snoep en zakgeld.
Plee kalender, vitamine dooddoeners?
Vanochtend weer even bijgepraat door mijn plee kalender. Laat ik met een dooddoener beginnen. Een echte dooddoener. Vraag: “Zijn toegevoegde vitamines in voeding wel gezond?”. Antwoord wat we allemaal wel weten. Het is een marketingtrucje volgens de Wageningen deskundigen. Vitamine C toevoegen aan vruchtensapjes of yoghurtjes is compleet nutteloos. Eet liever groente of fruit. Is niet alleen een normale bron van vitamines, maar is in 100% van de gevallen ook veel gezonder. Ik noem suiker en zeg verder niks. Gewoon normaal gezond eten, dan heb je al die gefabriceerde meuk helemaal niet nodig. Het is dus niet zozeer dat die toegevoegde vitamines nou ongezond zijn, maar de rest van de toevoegingen. Er is blijkbaar een uitzondering voor vitamine B12, maar dat is dan weer speciaal voor veganisten. Die hebben daar een tekort aan. Denk je dus op je veganistische tenenslippers gezond bezig te zijn, ga je toch nog dood aan vitamine B12 tekort. Maar dat is dan ook een keuze.
Conclusie. Niet alleen het toevoegen van vitamines is totaal nutteloos. Het produkt waar het aan is toegevoegd is nutteloos. Maar ja wel een hele groep marketingmensen die dan weer broodloos worden. Hopelijk werken er niet teveel veganisten als marketingmens op die afdelingen. Broodloos en ook nog eens een tekort aan vitamine B12. Einde.