Ik had weer behoefte om wat te gaan pielen. Ik was op internet wat roterende ‘dingetjes’ als overlay van een foto tegengekomen. Dus dat moest ik ook even uitproberen. Gewoon 2 eenvoudige svg objecten. Een roterend vierkant en driehoekje met als achtergrond een foto van mezelf.
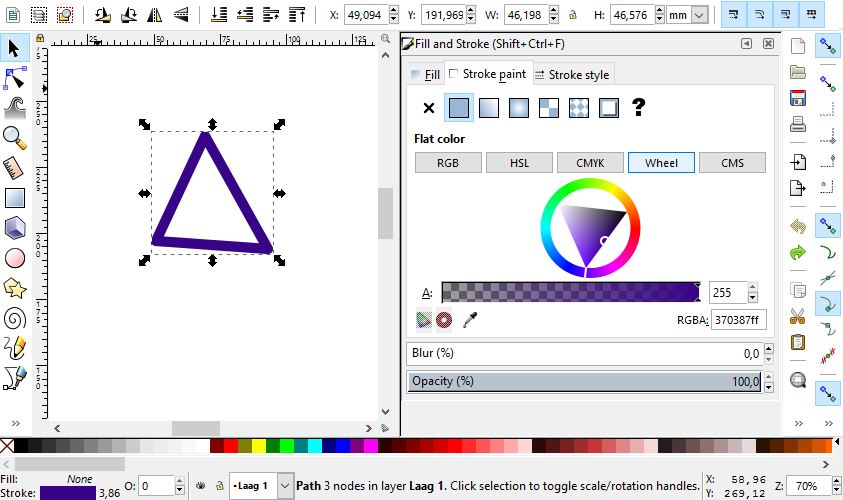
Allereerst heb ik in inkscape 2 svg objecten gemaakt. Gewoon wat lijnen tekenen, kleurtje geven en opslaan…

Het standaard bestandsformaat van Inkscape is al svg en zou direct als plaatje op het web gebruikt kunnen worden. Probleem is dat dan de hele pagina met heel veel witruimte omheen zit wordt opgeslagen. Daarom moet de paginagrootte eerst ‘even’ aan het object worden aangepast. Selecteer daarvoor het object en kies in het menu: Edit > Resize Page to Selection. De standaard svg waarmee inkscape alles saved bevat veel overhead. Daarom heb ik voor het opslaan van dit plaatje voor gebruik op internet gekozen voor Save as ‘Optimized SVG’. Dan blijft de hoogst noodzakelijke info over in het bestand. En een SVG is ‘gewoon’ een xml formaat. De paarse driehoek in SVG formaat:
<svg width="46.198mm" height="46.576mm" version="1.1" viewBox="0 0 46.198 46.576" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(-49.094 -58.455)">
<path d="m69.548 60.387-18.521 39.687 42.333 3.0238z" fill="none" stroke="#370387" stroke-linejoin="round" stroke-width="3.865"></path>
</g>
</svg>Waar vroeger flash of andere plugins voor beweging nodig was, volstaat nu wat eenvoudige css.
@keyframes kf-spin-driehoek {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
.spin-driehoek {
animation-name: kf-spin-driehoek;
animation-duration: 15000ms;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
Ik heb vervolgens de inhoud uit het svg-bestand gecopieerd en als html in deze pagina geplakt. Samen met nog een vierkant, wat css codes als @keyframes rotate, animation en styling om de boel op zijn plek te houden, levert dit resultaat.
