
knilluz
Konijnenhok
Plankjes latjes zagen gaas spijkere schroeven. Klaar.

Volgende week woensdag moeten we stemmen…..
Al ik een sticker op mijn brievenbus kon plakken, dan zou dat een met de volgende tekst zijn
Europese samenwerking: JA. Een Europese staat: NEE.
Ik stem dus in ieder geval niet op de zeer Eurofiele partijn: D66, VVD of CDA. En PVDA heb ik ook moeite mee met een voorman die voorzitter van Europa wil worden.
Dan blijven over GroenLinks, SP, FvD, PVV en nog wat andere snippers. Ik ga me weer verder inlezen.
spamassassin leren wat spam is
De mails die binnen komen onze prive mail-server worden op Spam gecontroleerd door Spamassassin. Als een mail als spam wordt gezien dan wordt aan het onderwerp [SPAM] toegevoegd met een ‘spam-waarde’. Alles met waarde groter dan 4.5 is spam. Maar regelmatig piepen er mailtjes tussendoor die wel spam zijn, maar net niet aan de 4.5 punten toekomen. Hier komt het lerend vermogen van Spamassassin om de hoek kijken. Eigenlijk moet je zelf Spamassassin ook nog bijbrengen welke mailtjes als spam moeten worden gezien.
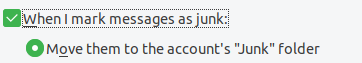
Hiervoor is de hulp van Thunderbird ook nodig. In de mail zit in de engelse variant een button Junk en in de nederlandse een button Ongewenst. In de security configuratie is nu nog nodig om deze button een extra extra actie te geven door de mail naar de ‘Spam’ folder te verplaatsen.

Belangrijk is dat ik alleen imap servers gebruik. De “Verplaats naar Junk folder” aktie vind dus plaats op de server zelf.
Op de server heb ik een cronjob ingericht die deze junk folder als input gebruik om Spamassassin bijles te geven door een redelijk eenvoudig commando aan de crontab toe te voegen:
5 0 * * * /usr/bin/sa-learn --spam /var/mail/vhosts/[mijn domein]/[gebruiker]/.Junk/curDit zou voldoende moeten zijn om SpamAssassin bij te leren.
De tijd zal het leren
Oud Hollandsch Spreeckwoord
Zelfgemaakte pindakaas
Op mijn werk eet ik veel noten. Lekker en heel veel gezonde vetten en eiwitten. Ik kwam nog een ‘protsje’ <fries> noten tegen in mijn tas en had ineens behoefte om hier pindakaas (of eigenlijk notenpuree) van te maken. Dus blender gepakt noten erin en pureren maar.
Ingredienten: pecannoten, cashewnoten, amandelen, hazelnoten, gedroogde cranberries en een verdwaalde paranoot.
Lekker. Maar wel een beetje aan de droge kant. Misschien volgende keer beetje olie erbij…
Inkscape SVG quicktour en de roterende css
Ik had weer behoefte om wat te gaan pielen. Ik was op internet wat roterende ‘dingetjes’ als overlay van een foto tegengekomen. Dus dat moest ik ook even uitproberen. Gewoon 2 eenvoudige svg objecten. Een roterend vierkant en driehoekje met als achtergrond een foto van mezelf.
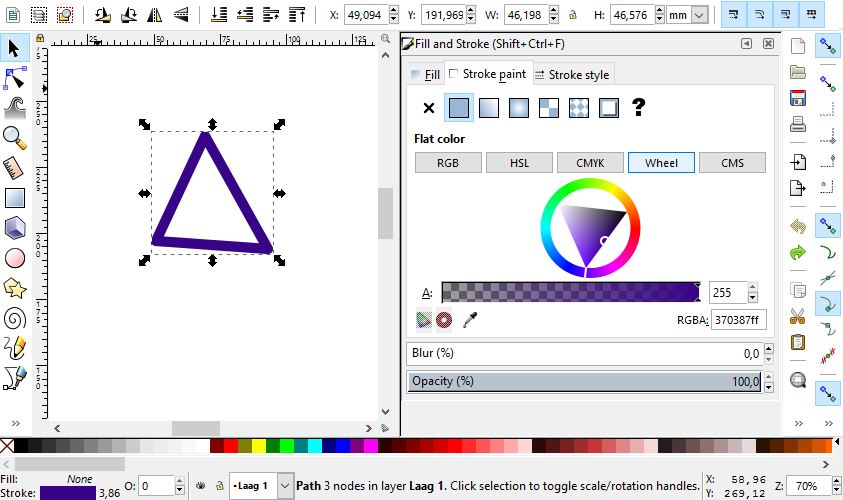
Allereerst heb ik in inkscape 2 svg objecten gemaakt. Gewoon wat lijnen tekenen, kleurtje geven en opslaan…

Het standaard bestandsformaat van Inkscape is al svg en zou direct als plaatje op het web gebruikt kunnen worden. Probleem is dat dan de hele pagina met heel veel witruimte omheen zit wordt opgeslagen. Daarom moet de paginagrootte eerst ‘even’ aan het object worden aangepast. Selecteer daarvoor het object en kies in het menu: Edit > Resize Page to Selection. De standaard svg waarmee inkscape alles saved bevat veel overhead. Daarom heb ik voor het opslaan van dit plaatje voor gebruik op internet gekozen voor Save as ‘Optimized SVG’. Dan blijft de hoogst noodzakelijke info over in het bestand. En een SVG is ‘gewoon’ een xml formaat. De paarse driehoek in SVG formaat:
<svg width="46.198mm" height="46.576mm" version="1.1" viewBox="0 0 46.198 46.576" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(-49.094 -58.455)">
<path d="m69.548 60.387-18.521 39.687 42.333 3.0238z" fill="none" stroke="#370387" stroke-linejoin="round" stroke-width="3.865"></path>
</g>
</svg>Waar vroeger flash of andere plugins voor beweging nodig was, volstaat nu wat eenvoudige css.
@keyframes kf-spin-driehoek {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
.spin-driehoek {
animation-name: kf-spin-driehoek;
animation-duration: 15000ms;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
Ik heb vervolgens de inhoud uit het svg-bestand gecopieerd en als html in deze pagina geplakt. Samen met nog een vierkant, wat css codes als @keyframes rotate, animation en styling om de boel op zijn plek te houden, levert dit resultaat.
Samen naar de gym

Ik had mijn dochter al een hele poos geleden beloofd dat ze een keer mee mocht naar de sportschool. Vandaag was het zover.
De allereerste oogst

Antine ging even op de moestuin kijken en kwam thuis met de allereerste oogst. Een minibosje radijsjes. Lekker.
Geheimzinige stekker??

Bij het opruimen kwam ik deze stekker tegen. Dus ik maar gelijk even aan de kinderen gevraagd waarvoor deze stekker vroeger werd gebruikt. Welk apparaat zat aan deze stekker vast. 4 kinderen hier in huis en antwoorden van televisie tot stroom. Maar er is geen kind die nog weet dat vroeger een telefoon met een snoer met een kastje aan de muur verbonden was …..










